WordPress (WP) is a website builder that was initially for blogging, but it has also added themes or templates that make it suitable for online businesses via their WooCommerce themes.
If you choose just to do blogging refer to our related article.
Most websites are using WP (58%) so whether you want to go into an online business or just find jobs as an SEO writer or website builder, chances are, the one who will hire you will likely ask if you are familiar with WordPress, as you will be posting your article on their WP site.
Table of Contents
First Task: Installing a Local WordPress site
Before we work on a live site, we can practice building a WordPress website offline by installing a local WP, in other words, a WP site that is only on your PC.
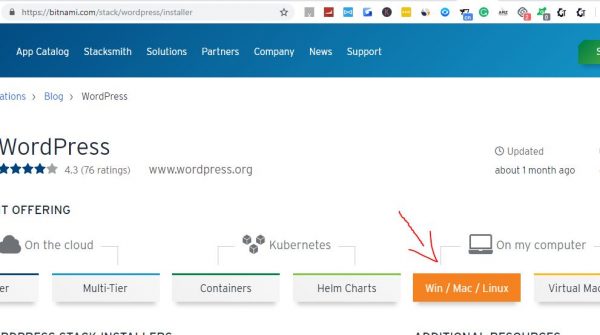
Install a local WordPress site on your PC from Bitnami. Download either for Windows or MAC. Follow the instructions on this video: (you can start by downloading the local WordPress from this link)
https://bitnami.com/stack/wordpress/installer
When you click that link, you will see this page from which you will download WP as pointed with an arrow:

once you have downloaded the file, follow the steps on the video:
Install a Theme
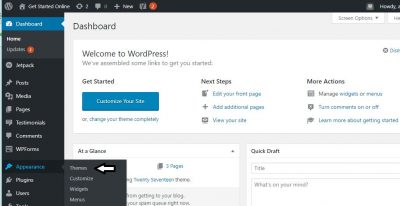
The first thing you should do is install a theme. See Appearance on the left and click Themes

Hover over the theme you want, let’s say the Twenty Seventeen Theme. Click Activate.
Customize Your Site
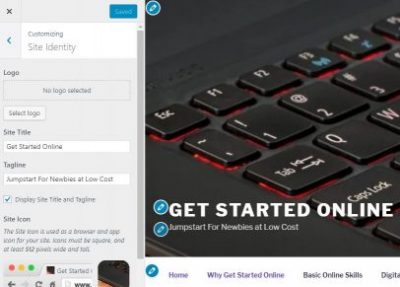
You can start clicking each section one by one, such as Site Identity. This is where you put your
- Site’s Title (your website’s main topic for example). and
- any tagline you want,
- even your logo.
- Site Icon. Site Icon is the small icon you see on the browser tab.
Just feel free exploring this part. Remember this is an offline WordPress and you can experiment all you want.

Speaking of logos, on your live site, especially if it is an eCommerce site, you want to think long-term, so you might want to think of branding. You would want to consider getting a logo, and so far the best source is Fiverr. A logo can go as low as $5, and you get to see all the artist’s past work and over-all rating.
Add Your Main Menu
This comprises of the main parts of your website in the navigation bar. Examples are: About Us, Our Company, Our Products, Our Services, Contact Us and so on.

You can make the Main Menu by first creating the Pages, the Main Categories, or even Custom Links that will go into the Main Menu. Before you get overwhelmed, here is the step-by-step.
Determine Your Main Menu’s Content
First of all., determine the elements of your main menu and create each element. The Main Menu’s elements are commonly either of the following (1) Pages (2) Custom Links (3) Categories. We need to create all of them first.
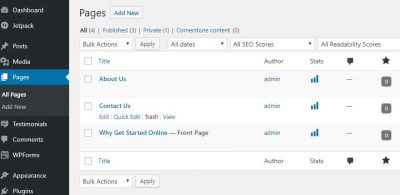
- For Pages, click on Page on the left, click Add New, then start creating the Pages you want (About Us, Company Profile, Contact Us).

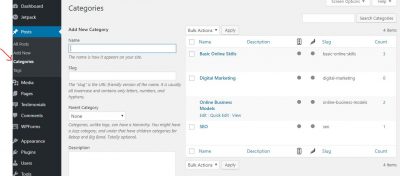
- Categories – let us say your website has several Products or Services and so your posts will be about them. Under Posts >Categories. Create the Categories you need, for example, Products is one category, then Services is another category. In the example below, the Categories I created are:

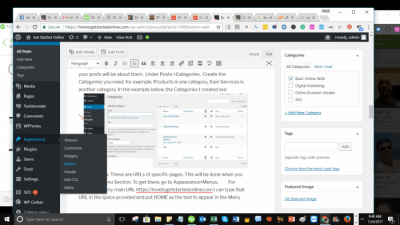
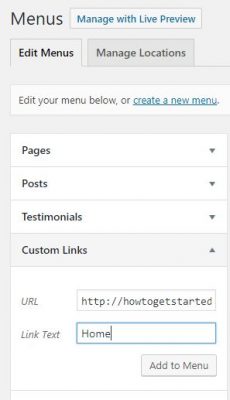
- Custom Links: These are URLs of specific pages. This will be done when you get to the Menu Section. To get there, go to Appearance>Menus.
 To Create Custom Links: For example, for my main URL https://howtogetstartedonline.com I can type that URL in the space provided and put HOME as the text to appear in the Menu
To Create Custom Links: For example, for my main URL https://howtogetstartedonline.com I can type that URL in the space provided and put HOME as the text to appear in the Menu 
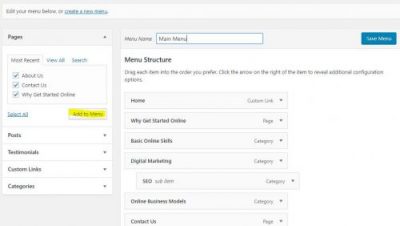
Add The Elements to Your Main Menu
Now that you have created all the elements you want for the Main Menu, all you have to do now is check all that you want to go to the Main Menu, then click Add To Menu, and click Save Menu after.

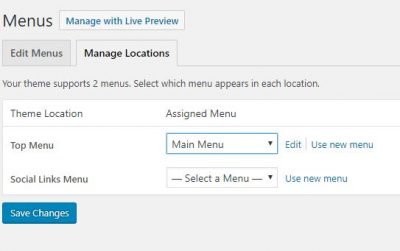
Choose Your Top Menu
After you have added all the elements you want in the Main Menu, click on the Manage Location beside the Edit Menu tab on top and choose your top menu by choosing Main Menu, and click Save Changes.

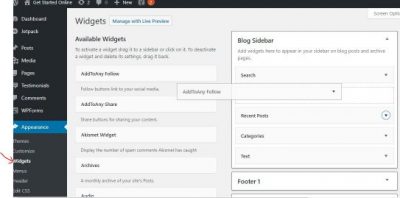
Add the Widgets
The Widgets are the additional features that you can place on your web page’s sidebar/s or footer mostly. For example, the List of Categories is a Widget, the Recent Posts is a Widget. Go to Appearance > Widgets. It will lead you to this Page:

Simply drag the widgets you want to your Sidebar or footer as shown above.
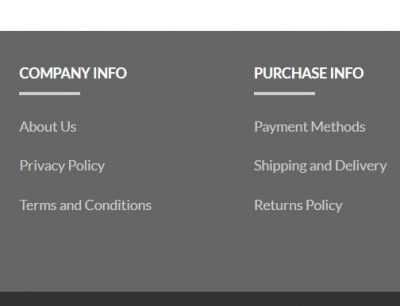
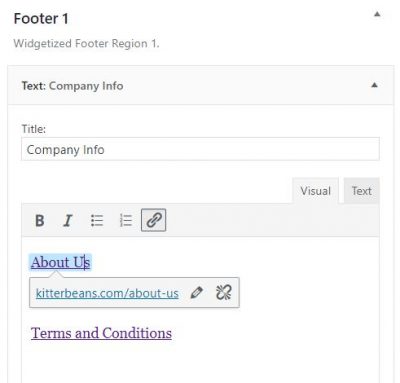
One of the most popular of the Widgets is the Text Widget because there are many things you can do with it. You can put a plain text, you can add an image, or embed a video or the script of your mailer sign up form. Take a look at this footer:

To create this footer, here are the simple steps:
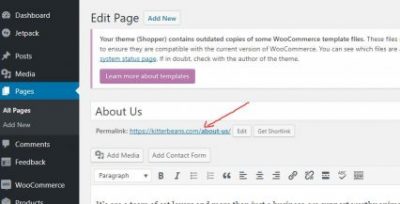
Create the different pages (About Us, Privacy Policy, etc). and get the permalink/URL:

Then in the Widgets area:
Drag the Text Widget on the left to the Footer area on the right.
Click the Widget open, type in the title (“Company Info” in this case).
Then on the field area type the first one, About Us, then make an internal link out of it by getting the permalink as shown above.
Then Click Save. You have just built the footer.

Add the Plugins You Need
Plugins are the added features/functionalities that you want for your website. For example, A Contact Us form, or a Social Sharing plugin, or a plugin that reduces the size of your images, or a Social Accounts plugin. Add the features you need, but just remember plugins also affect the website’s speed, so do not overdo the installation of plugins, and make sure it is Compatible as indicated.

Important Plugins
- Contact Form for e.g. WPForms
- Image Compressing Plugin – e.g. Image Optimizer – to improve site loading speed
- Social Sharing Buttons (preferably floating buttons)
- Social Links to your Social Pages
- Anti Spam e.g. Akismet – block spam comments
- Jetpack – Site Stats – know the website traffic, source of visitors (FB? Search Engines?) A bit of note though Jetpack affects page speed, so look at #s 9 and 10
- Yoast – to check the SEO-friendliness of your article as well as sitemap
- Backup Plugin – BackUpWp or Updraft
- A Cache plugin like WP Fastest Cache to improve page speed
- A Javascript and CSS minifying plugin such as Fast Velocity Minify also for page loading speed
- Table of Contents – this is important for 2 reasons (1) Even if your article is long, if the website visitor can easily find what he/she is looking for in an article, this will reduce bounce rate (when a site visitor leaves shortly after getting into your site); and (2) You can actually have a URL for sections /subheadings of your article, so you can guide anyone directly to a specific section of your article.
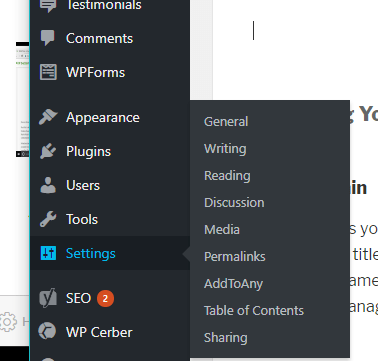
Check The Settings
Go to Appearance > Settings. Click on each one just to explore (General, Writing, Reading, etc). Mostly there is nothing there to edit, but you may want to be familiar with these sections.

Launching Your WP site
Get a domain
The domain is your website’s URL (www.mystorename.com). It need not be your website title. Get a domain for your website. My recommended domain registrar is Namecheap. Aside from their low price, the interface is quite easy to use and manage. You can get your domain by clicking here.
Get Your Webhosting
Once you have your domain, you need a web hosting. What is web hosting?
It is the service to keep the website you built viewable on the internet. In simple terms, it is your rent of the internet space. It can go as low as a few dollars a month or you can opt for the yearly hosting. What are the recommended hosting providers available?
Web hosting Providers
The details here are for the starter packages but you can always upgrade as your business grows:
SiteGround
SiteGround has consistently received great reviews both in hosting and in customer support, whether you are starting with shared hosting, managed WordPress hosting for a hassle-free website hosting experience, or Dedicated Servers for bigger businesses. Check out SiteGround.
Inmotion
I have had good experience with Inmotionhosting. Price is reasonable and response time is good. For more information, you can visit the Inmotionhosting site.
- FREE Domain
- 2 Websites
- Disk Space: Unlimited
- Bandwidth: Unlimited
- Email: Unlimited
- 90 Day Guarantee
- Free Data Backup
- One-Click WP Install
Bluehost
- FREE Domain
- 1 Website
- FREE Site Builders
- 1-Click
 Install
Install - 24/7 Support
- 5 Email Accounts 100 MB per Email Account
A2 Hosting
Starts at $3.92. Click here to know more about A2 Hosting
- 1 Website
- 5 Databases
- Unlimited Storage
- Unlimited Transfer
- cPanel Control Panel
- Free SSL & SSD
- 99.99% Uptime
- Anytime Money Back Guarantee
Crazy Domains
 CrazyDomains’s web hosting offers a very low price whether from a single website to unlimited websites. They also have your worry-free managed WP hosting for as low as PHP49.50 to PHP150.00 for 5 sites. Click Here for Crazy Domains Webhosting rates
CrazyDomains’s web hosting offers a very low price whether from a single website to unlimited websites. They also have your worry-free managed WP hosting for as low as PHP49.50 to PHP150.00 for 5 sites. Click Here for Crazy Domains Webhosting rates
- EASY Control Panel
- 60 Day Money Back Guarantee
- 24/7 Friendly Support
- Instant Activation
Since you are starting you can start with any of the web hosting provider’s basic package, then scale up as you need more space.
Connect Your Domain and Your Webhosting
Now that you have both the domain and the web hosting, the next step is to connect them to each other. That way, the website that you built in the web host’s Cpanel, will show up online through your domain name.
Once you buy a web hosting, the web hosting provider (e.g. Inmotionhosting) will email to you two domain nameservers for example:
ns.inmotionhosting.com
ns2.inmotionhosting.com
What you should do next is to log in to your Namecheap account. On your domain name, you will see “MANAGE” on the right, click that, and on the Nameservers part, choose Custom DNS, then put the 2 nameservers (given by your web host, an example is above) in the fields and click the Check button to save.

Your domain and your hosting are now connected (give it up to 72 hours to take effect though or to “propagate”, meaning to be made available on the internet.
Installing WordPress on Your Domain
Now that your domain and your web hosting are connected, you can contact the web host to ask them to kindly install WordPress on to your domain (Yes they can install it for you).
In Inmotionhosting, while connecting domain to their hosting, there will be a checkbox to “Install WordPress”. Simply check that box and you have WordPress installed!
Once it is done, your web host provider will give you a login page to your domain/website, plus the username and password. Typically the login page is www.yourdomainname.com/wp-admin
Put the username and password the web host has provided, and you are on your website’s backend.
Now, remember the steps we did in the offline WordPress? Now you can start doing the steps on your live site: Starting with installing a theme.
Next thing you should do after installing a theme is to go to the Plugins section and install a “Coming Soon” page (just make sure it says Compatible with your Version) while you work on the website’s menus, pages, and content. Then start building your website!
Making Your Website Live and Conducting Maintenance
Website Indexing
Once done constructing and inspecting your website, disable the Coming Soon Page and submit your domain name to Google and other search engines for indexing/listing. It takes a few days for your site to be listed on search engines. Here is one of the sites you can submit your domain: http://www.freewebsubmission.com/
Website Updates
Meanwhile, on the backend of your site, plugins, themes or WordPress versions get newer versions so you need to check for updates. Here is where all the updates needed are listed in one page:

Be sure to back up your website first with plugins like Updraft or WPBackUp before clicking on the updates.
Website Monitoring
Get alerts if ever in the unfortunate event that your website goes down for any reason with the free service of https://www.freewebmonitoring.com/
It helps to have this monitoring service that will give you an email alert. These are some of the common reasons a website can go down:
- Web hosting provider’s issues
- Overuse of resources (too many images, videos beyond the capacity of your web hosting subscription)


Many thanks for this useful information. Hope to get started soon!
Thank you, Tracy, let me know should you need assistance. The goal is empowerment and entrepreneurship to as many as possible 🙂
Great step by step guide thank you
Very educative. This is a kind of Comprehensive info I have been looking for. How can one upload the website built offline to the Internet? And again is it possible to copy the website built offline and send to someone else?
Hi Petit, apologies for the delayed reply. You can use the plugin called All in One WP Migration. It is amazing! Even non-IT can upload the entire site with no coding needed. Using that file, simply download it, then on your hosting, once you have WP installed (you can ask your hosting provider to do that for you). I recommend Inmotion then once the WP login details have been emailed to you, login, install All in One WP Migration, then you can upload the files from your local WP. 🙂
Concise and apt. Thank you for this